今天遇到一个小伙伴,买到的主题呢发布的表格模式,没有样式,来找到了我,为此我弄了下给大家看看方案;
wordpress增加表格CSS样式效果应该怎么弄比较好,
一、增加表格样式
如果在wordrpess中没有表格样式,就需要自己增加一个样式到 style.css 当中了:(以下内容增加到主题的样式文件: style.css )
.table{width:100%;border-top:1px solid #d8d8d8;border-left:1px solid #d8d8d8;margin-bottom:20px}
.table th{text-align:center;background-color:#f6f5f2;font-weight:normal}
.table td,.table th{text-align:center;padding:10px 15px;font-size:14px;border-right:1px solid #d8d8d8;border-bottom:1px solid #d8d8d8}
要使以上样式生效,需要在 <table> 标签中增加 class="table":
<table class="table">
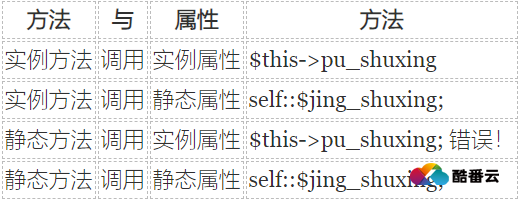
实际效果:
| 方法 | 与 | 属性 | 方法 |
|---|---|---|---|
| 实例方法 | 调用 | 实例属性 | $this->pu_shuxing |
| 实例方法 | 调用 | 静态属性 | self::$jing_shuxing; |
| 静态方法 | 调用 | 实例属性 | $this->pu_shuxing; 错误! |
| 静态方法 | 调用 | 静态属性 | self::$jing_shuxing; |
后台样式:

效果截图:

二、自动生成 class=”table”
当然,如果是和我一样懒到一定境界,不愿意进入wordpress后台修改的话,可以增加以下代码至 functions.php ,自动将所有 <table> 变成 <table class=”table”>:(以下内容增加到主题的样式文件: functions.php )
// 所有 <table> 变成 <table class="table">
function wp_replace_text($text_wp){
$replace = array(
// '原始文字' => '替换为这些'
'<table>' => '<table class="table">',
);
$text_wp = str_replace(array_keys($replace), $replace, $text_wp);
return $text_wp;
}
add_filter('the_content', 'wp_replace_text'); //正文
以上就是”怎么给wordpress增加表格CSS样式效果教程“的介绍。
如需购买虚拟主机,推荐酷番云,共享虚拟主机、独享虚拟主机齐备,各类配置均有,最低只需要9/月,满足不同网站建设需求,低成本建站;价格实惠;同时提供快速0元备案,让你快速运营。
购买地址:
 酷番云知识库
酷番云知识库



